In the following example, we’ll review how to make a “secure” call with the WordPress REST API to the Gravity Forms endpoint.
There are a few ways to do this, in this example I’ll be using Nuxt.js as my front-end and v2 of the Gravity Forms REST API.
Couple things to note:
- You’ll, of course, need Gravity Forms
- Nuxt.js (you don’t have to have and/or use this, I just happen to love it, and you can just use this as a reference)
- Proxy Module
- Axios
- Boostrap-Vue (just for reference)
Let’s do this!
Setting up Gravity Forms
- Install the plugin
- Forms > Settings > REST API > Enable
- Create a key
- save your user/pass locally for the moment (put them in postman if you want to start testing)
You have several options when creating a key (read / read & write / write), for this particular use case just select read/write
Configuring Nuxt.js
I’m making some assumptions here (that you know what Nuxt.js and/or have experience using it. If not that’s ok! You can use this as a reference guide for your tool of choice)
Open you nuxt.config.js
You’ll want to add a Proxy for your API call, because the last thing we want is to expose your credentials on the front-end.
In your nuxt.config.js add the following:
// proxy
proxy: {
"/form-submission/": {
target:
"your-https-domain.com/wp-json/gf/v2/forms/1/submissions",
auth: 'your-gravity-forms-username:your-gravity-forms-password',
pathRewrite: { "^/form-submission/": "" },
changeOrigin: true
}
}
A few notes about the above.
- /form-submission/ is the endpoint you’ll be submitting your data to!
- this essentially says we are taking endpoint x and wrapping it in a new endpoint using node.js. (think of it as a server-side call)
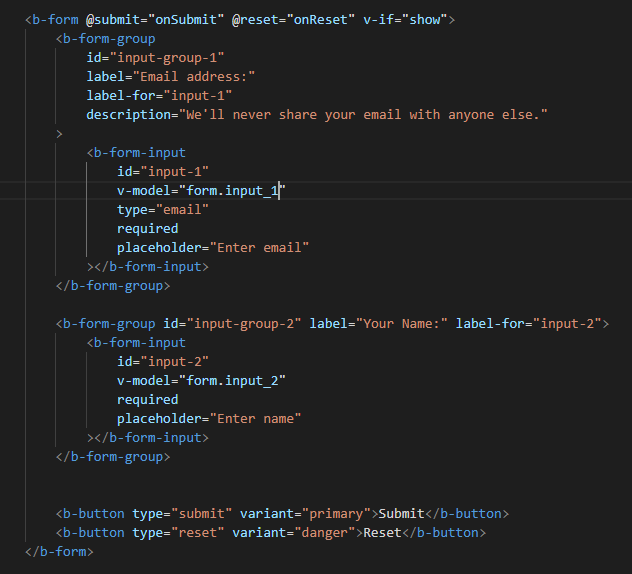
Example form
This form is using boostrap-vue for the example.

Notes:
- v-model – the field value will get attached to “input_” + “your field id” (in post coming soon, I’ll go over using the REST API to return the form fields so you can build the form from the api instead of manually for each field)
- Form Data
data(){ return { form: { input_1: '', input_2: '' }, } }, - form is what we’ll submit to our endpoint
Making an axios post call to your endpoint
You’ll use the following, but will of course adjust it to your specific needs:
onSubmit(){
this.$axios.post('/form-submission/', this.form)
.then(function (response) {
//console.log(response);
if(response.data.is_valid === true){
// you had a successful call
}
})
.catch(function (error) {
if(error.response ){
if(error.response.data.is_valid === false ){
//not up in here!
alert('Please refresh and try again');
}
}
});
}
Notes:
- In your methods, you’ll have an onSubmit function (doesn’t have to be named that, this is just a reference for your method and form)
- on click, it’s making a post request to your proxied endpoint
- and boom!
This, of course, is just a short overview and I’ll be going into more detail on it in a future post when we use the Gravity Forms REST API to return the form fields / build the form out / submit!