Let’s wrap this up already!
We’ve gone through the following:
- Started the series adding a droplet, and setting up your Nuxt.js project folder structure
- We then went over setting up Ngnix as our proxy server and running the actual project
- We will now set up a basic firewall and install an SSL! (this post will combine recourses from the following reference 1, reference 2)

So, you’ve come this far, I assume you’re logged into your droplet right now through SSH.
Lets set up a basic firewall!
We will first make sure we can access our droplet through SSH when the firewall is enabled.
ufw allow OpenSSH
And then we’ll enable the firewall with:
ufw enable
You’ll type ‘y‘ to accept, and enter to proceed. If you type ufw status, you’ll see that SSH connections are still allowed.
Time some SSL action!
Installing Certbot / Allow it through the firewall and set it up to auto-renew
These next items will basically be a list of commands you’ll enter 1 after the other, or responses you’ll get back. For a more of a deep dive into it, please see the reference 2 link (you should do this just to have a better understanding of it)
Grab the repo!
sudo snap install core; sudo snap refresh core
Press enter to accept it and then install Certbot’s Nginx with:
sudo apt remove certbot sudo snap install --classic certbot sudo ln -s /snap/bin/certbot /usr/bin/certbot
Boom! Now you can assign it after we allow HTTPS through the firewall
Run the following:
sudo ufw status
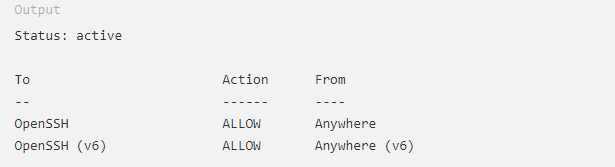
You’ll probably see something like:

Now run:
-
sudo ufw allow 'Nginx Full'
-
sudo ufw delete allow 'Nginx HTTP'
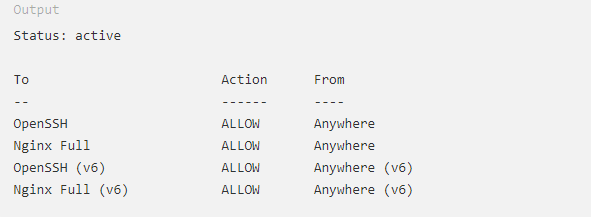
You’ll see something like this now:

Getting an SSL and assigning it!
Nginx is now going to do most the heavy lifting since we installed the plugin for it earlier.
Run the following:
sudo certbot --nginx -d example.com -d www.example.com
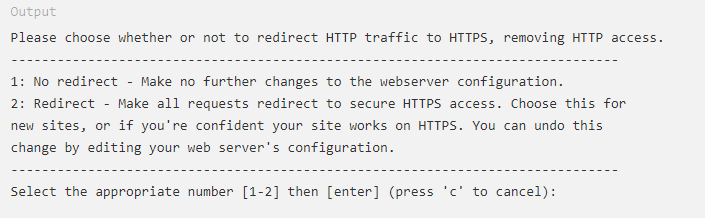
This runs certbot and other magic, You’ll want to accept it and choose what option works best for your when it asks. If it works you’ll see the following:

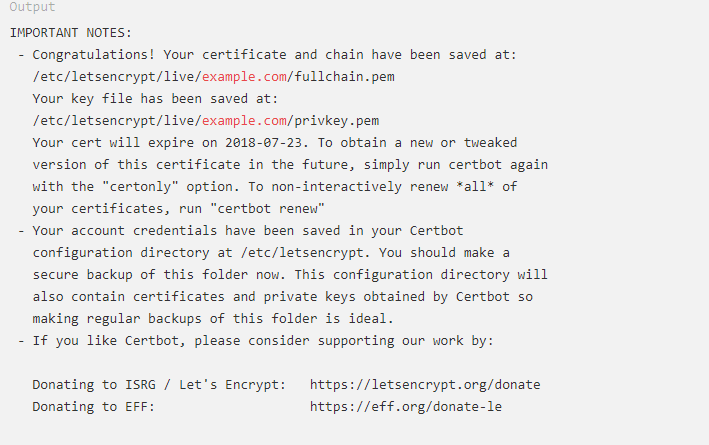
Since this is a new install, #2 is probably your best choice and you’ll then see the following if that was successful:

Let’s do a test renewal to make sure you’re good to go:
sudo systemctl status snap.certbot.renew.service sudo certbot renew --dry-run
Now lets restart nginx just for good measure
sudo nginx -t
sudo systemctl restart nginx
And that’s it!
Make sure you check your Nuxt.js application is running in your /project folder and enjoy!